How To Create A Calculator Using HTML, CSS, and JavaScript
- Post author:Foolish Developer
- Post published:June 6, 2021
- Post category:calculator/css/javascript/neumorphism
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
word-wrap: break-word;
line-height: 2em;}
h3{text-align: left;
font-family: Open Sans,Arial,sans-serif;
line-height: 1.7em;
color:black;
color:#333131;
font-weight: 520;
-webkit-font-smoothing: antialiased;
}
h2{text-align: left;
font-family: Open Sans,Arial,sans-serif;
line-height: 1.7em;
color:black;
font-weight: 620;
-webkit-font-smoothing: antialiased;
}
.class {
background:#edf0f2;
font-family: Consolas,Monaco,Lucida Console,monospace;
line-height: 1.65;
word-wrap: break-word;
border-radius: 5px;
color:#001d8f;
font-size:17.1px;
padding-left:10px;
white-space: pre-wrap;}
button.last-btn{
padding:14px 29px;
font-size:17px;
background-color:#0e87f0;
border-radius:6px;
color:white;
font-family: Open Sans,Arial,sans-serif;
border:none;
margin-left:35%;
}
@media only screen and (max-width: 400px) {
button.last-btn{
margin-left:0px;
margin-right:0px;
}
}
@media only screen and (max-width: 300px) {
button.last-btn{
margin-left:0px;
margin-right:0px;
}
}
@media only screen and (max-width: 600px) {
button.last-btn{
margin-left:0px;
margin-right:0px;
}
}
@media only screen and (max-width: 800px) {
button.last-btn{
margin-left:0px;
margin-right:0px;
}
}
@media only screen and (max-width: 400px) {
.copyButton {
width: 45%;
}
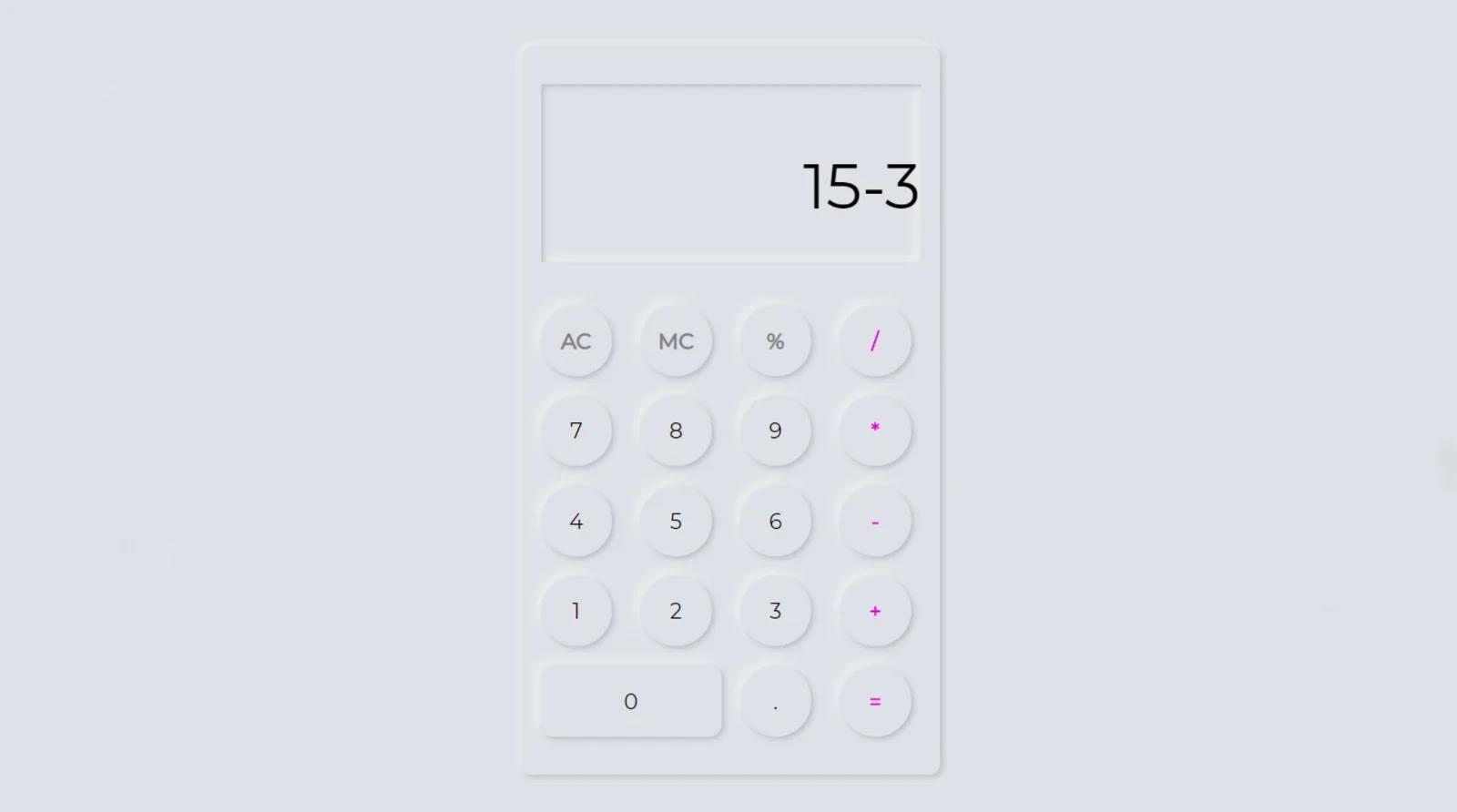
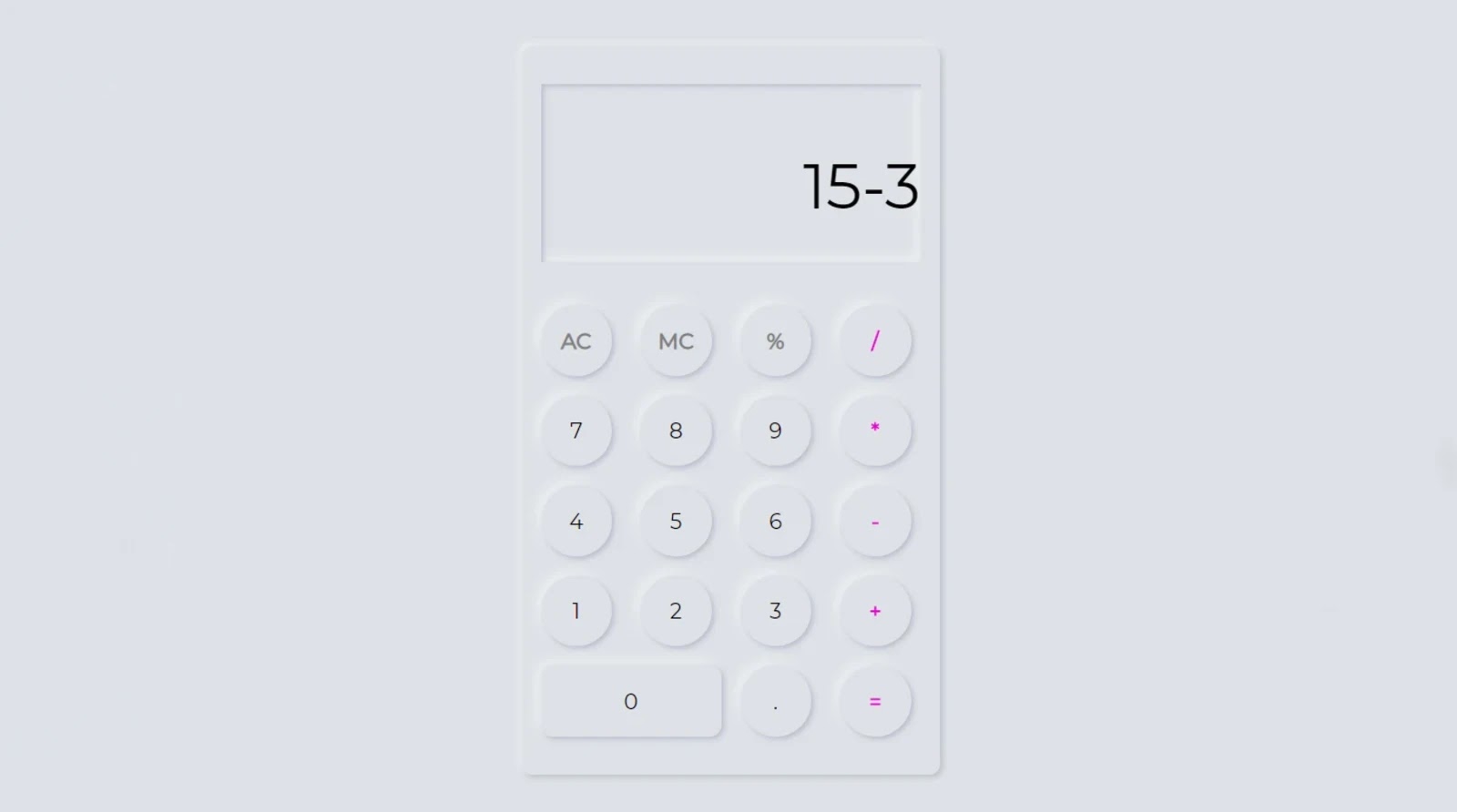
In this article, I am going to show you how to make a JavaScript calculator very easily. Earlier I designed many more types of calculators using HTML CSS and JavaScript programming code. This design is basically made in the form of Neumorphism design.
Neumorphism is basically a very popular design currently used to create a variety of UI elements. If you want to learn how to make this design, you must have a basic idea about HTML, CSS, and JavaScript.
This type of design gives a 3d look to our website helps in creating a real and interactive enviornment for our calculator project.
Simple JavaScript Calculator
Here, the structure and buttons of this calculator are basically made using HTML programming code. The CSS code helped to transform it into a Neumorphism design. This calculator is enabled using JavaScript code.
I have shown step by step how I made this calculator. If you want to see the demo of it, I have added the demo of Codepen below. From here you can see the demo and download the required source code.
See the Pen
calculator 1 by Foolish Developer (@fghty)
on CodePen.
However, if you are a beginner, I request you to watch the tutorial and learn how to make it step by step.
Create A Calculator Using HTML, CSS, and JavaScript
To create it, first, you need to create an HTML and CSS file. Of course, you can attach the CSS file to the HTML file. Then copy the structure below and add it to the HTML file.
In the structure below I have given complete information on how you can add other codes to the file.