In this article, you will learn how to create animated social media buttons using HTML and CSS. Earlier I shared with you various social-media-icons tutorials. In this tutorial, you will learn how to create a beautiful social media button with hover animation.
Among the social media icons used here, I have used different types of animations. Under normal circumstances, social media icons cannot be seen. A small icon can be found instead. The icons can be seen on all social media whenever the icon is clicked. And can be noticed in animation with him.
I used HTML CSS and a small amount of JavaScript to create this Animated Social Media Icon. However, you can create it without JavaScript. Here JavaScript will only help to hide and show the icons. Instead of JavaScript, you can create it with the help of a check box.
Animated Social Media Buttons
Below I have given a preview of this Animated Social Media bar. Which will help you to know how these social icons work. Below you will find the demo and the required source code.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
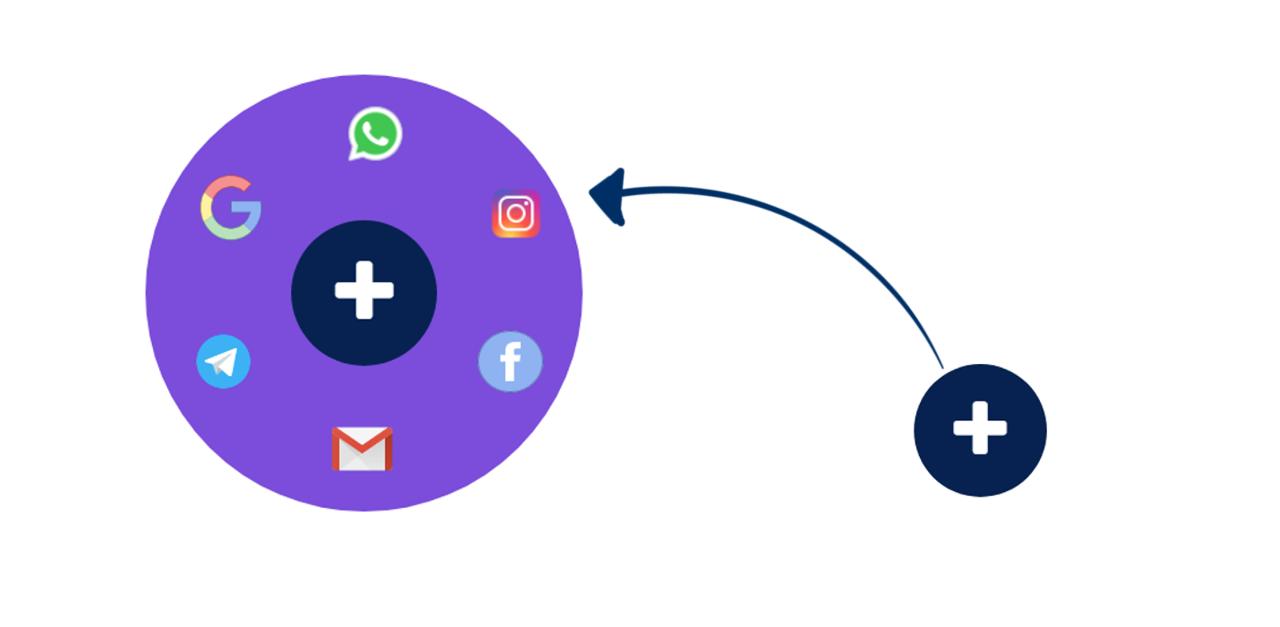
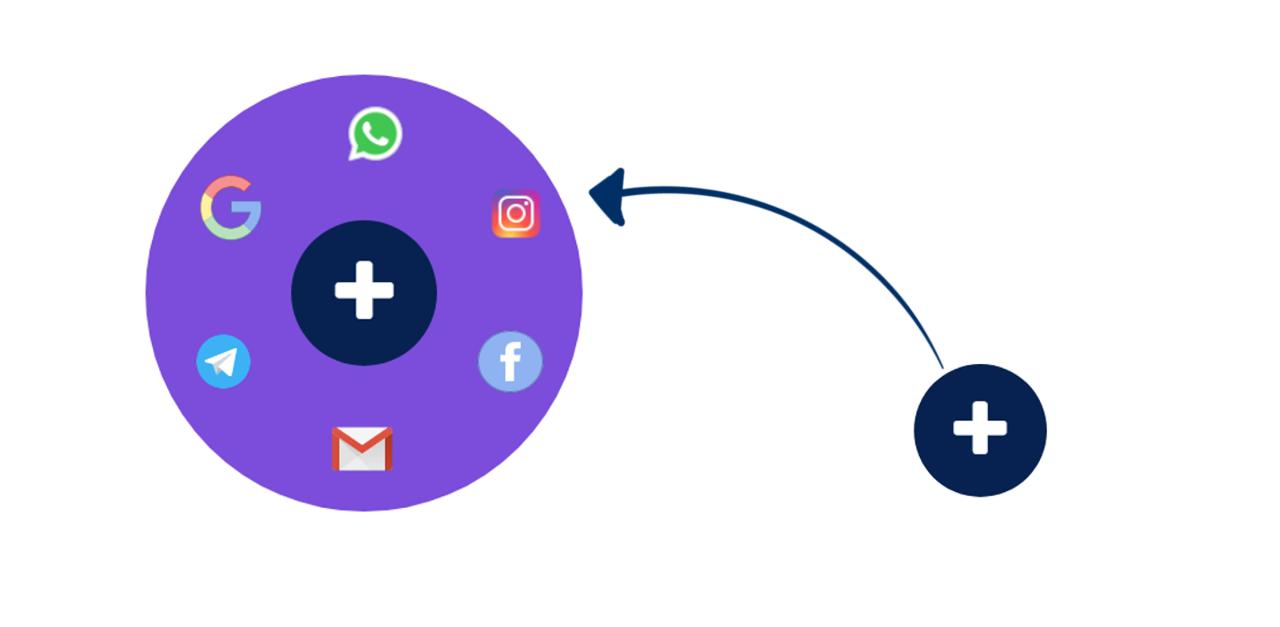
As you can see above, only a plus icon can be seen under normal conditions. Clicking on that icon will show animation and other social icons. Those social media icons will be neatly arranged around the plus icons.
Here I have used six social media icons. You can increase or decrease these as you need. However, when you increase the amount of the icon, you have to adjust its position separately. The icon that is normally seen here is white and its background is blue. When you click on it, you can see the social icons.
Create Social Media Buttons with Hover Animation
Now is the time to create the icons on this animated social media. This requires you to have a basic idea about HTML and CSS. There is very little JavaScript here. Even if you don’t know JavaScript, you can easily understand it. Because here is a complete explanation of how these javascript codes work.
If you want the source code for creating these Perfect CSS Social Media Icons, you can use the download button below the article. However, for beginners, I would request to follow the tutorial below.
Step 1: Create a plus button on the webpage
First of all, I created the plus icon on the webpage. That icon can be seen in normal conditions. Here I have used the plus icon. You can use any other icon.
Some of the basic design of web pages has been done using the following codes.
Now I have used the following codes to design the icon and its background. Here the width and height of the icon’s background are 100px and border-radius: 50% is used to make the background completely round. Font-size: 50px has been used to increase the size of the icon and the Color White has been used.
Step 2: Add all the social icons
Now I have added icons to all social media. I have used an image instead of an icon here. You can use the icon if you want. Here I have used six social media icons.
Step 3: Specify a specific location for each icon
The font size has been used to increase the size of the icons. As you can see above we have created the background of the icons. But the icons are not neatly arranged in a certain place.
Now it’s time to sort the icons into a specific area with some CSS. Using the codes below, I set a specific position for each of those icons.
Step 4: Activate the Animated Social Media button
Now it’s time to activate this button using the following JavaScript. This allows you to see all the icons when you click on the plus button. First I set the constants of some id functions.
Now I have given some conditions using the if function. Social icons can be seen here and the plus icon has been arranged to rotate 360 degrees.
Hopefully from the above tutorial, you have learned how these Animated Social Media Buttons are created using HTML CSS. If there is any difficulty then you can definitely let me know by commenting.
You will find the source code required to create these Social Media Buttons with Hover Animation in the download button below.