Hey folks, Let’s step into another blog, another step of learning. Welcome to our new blog of the amazing and latest collection of 50+ navbar menus using HTML, CSS, and Javascript.
What is a Navigation Bar or Navbar?
Navbar is the short form used for the navigation bar, as the name itself clears it is used for navigation in a website. The navigation bar is an element of web development that contains several links and buttons for navigation.
Read Also: 30+ Projects Using HTML and CSS

Let’s start with various examples to understand clearly.
1. Navigation Bar
Here in the represented codepen, we have a navigation bar with different links that connect users to different parts of the webpage like services, portfolio, about, team, and contact.
2. Responsive Navbar (HTML And CSS)
Here in the represented codepen, we have a responsive navigation bar with different links that connect users to different parts of the webpage like home, about, categories, menus, testimonials, and contacts.
3. Freecodecamp: Personal Portfolio
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like Home, portfolio, about, and Contact.
4. Dashboard Navbar
Here in the represented codepen, we have a dashboard navigation bar with different links that connect users to different parts of the webpage.
5. Responsive Navbar HTML, CSS, Jquery
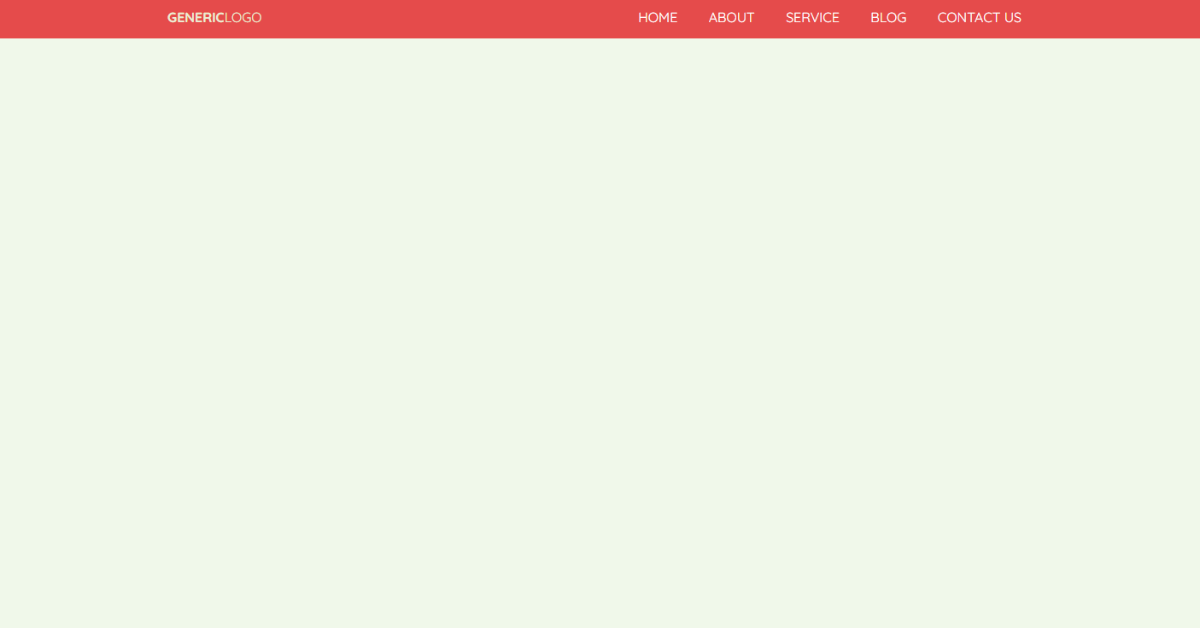
Here in the represented codepen, we have responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage like home, about, service, blogs, and contact.
6. bootstrap 4 navbar
7. Simple Responsive NavBar HTML CSS JS
Here in the represented codepen, we have a simple responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage like home, about, tours, and contact.
8. Simple navbar HTML CSS
Here in the represented codepen, we have a simple responsive NavBar HTML CSS JS
9. responsive navbar html css js
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage like home, about us, search, dropdown, and chiku.
10. Portfolio – freeCodeCamp
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like portfolio, about, and Contact.
11. Material Design Responsive Menu
Here in the represented codepen, we have a Material Design Responsive Menu with different links that connect users to different parts of the webpage .
12. navbar-responsive
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
13. My Portfolio
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like portfolio, about, and Contact.
14. Responsive Navbar – CSS/ HTML ONLY
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage like home, products, services, FAQ, contact, and careers.
15. Portfolio
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage.
16. Portfolio v2
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like work, about, and Contact.
17. Personal Portfolio Webpage
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like Home, portfolio, about, and Contact.
18. Portfolio
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like home, about, projects, and social media.
19. Creative website
Here in the represented codepen, we have a Navigation bar in a creative website using HTML CSS JS with different links that connect users to different parts of the webpage like home, about, how, what, contact, and portfolio
20. Simple Navigation bar
Here in the represented codepen, we have a Simple NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
21. Creative Navbar
22. Patrick Coffey Portfolio
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like skills, portfolio, about, and Contact.
23. portfolio website.
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like Home, portfolio, about, resume, and Contact.
24. Boring Responsive Navigation
25. Landing Page Bootstrap
26. Untitled
27. Navigation bar
Here in the represented codepen, we have a navigation bar in a personal portfolio with different links that connect users to different parts of the webpage like Home, portfolio, about, and Contact.
28. CV
Here in the represented codepen, we have a navigation bar in a CV with different links that connect users to different parts of the webpage like skills, information, and Contacts.
29. Design1
30. Creative navigation bar
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
31. Sticky Slider Navigation (Responsive)
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
32. Responsive Navbar Using CSS Grid/Flexbox
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
33. Responsive Dropdown Navigation Bar
34. Navigation bar design
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
35. Transparent Navigation
36. Scrollspy with animated scroll and focus
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
37. React Router Navigation Bar
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
38. Bootstrap 5 Side Navigation Bar
39. Collapsed Vertical Navbar
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
40. Navigation with SVG
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
41. Responsive Hero Landing Page
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
42. Pure CSS Navigation bar responsive
Here in the represented codepen, we have a Pure CSS responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
43. A Navigation Bar With a Drop-Down Menu With HTML And CSS
Here in the represented codepen, we have a responsive NavBar with a drop-down menu HTML CSS JS with different links that connect users to different parts of the webpage.
44. Strikethrough hover-effect
Here in the represented codepen, we have a responsive NavBar with a strikethrough hover effect HTML CSS JS with different links that connect users to different parts of the webpage.
45. Lavalamp CSS Menu
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
46. Simple Menu Navigation
Here in the represented codepen, we have aSimple responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
47. css3 Responsive menu effect
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
48. Responsive Navigation Bar
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
49. Scroll to the Fixed Navigation bar
Here in the represented codepen, we have a fixed responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
50. Minimal Navigation Bar
Here in the represented codepen, we have a responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage.
51. Responsive Fixed Navigation Bar – Only HTML, CSS
Here in the represented codepen, we have a fixed responsive NavBar HTML CSS JS with different links that connect users to different parts of the webpage like home, about, work, projects, and contacts.
So, you saw many different varieties of navigation bar examples which are very beneficial for web development learners whether you are a beginner or a professional one. You can add them whenever you are proceeding with navigation bars for the website. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!