Are you looking for good designs to create Animated bubbles background CSS? In this article I have shared 10 best CSS Animated bubbles background designs with you. You will find the source code of each design here.
Animated backgrounds are an excellent way to add a touch of playfulness and interactivity to your website.
Create a Netflix Landing Page Clone in Using Html and CSS
One popular trend in web design is the use of animated bubbles backgrounds created with CSS. In this article, we will explore the top 10 animated bubbles background CSS options that can bring life to your website and captivate your visitors.
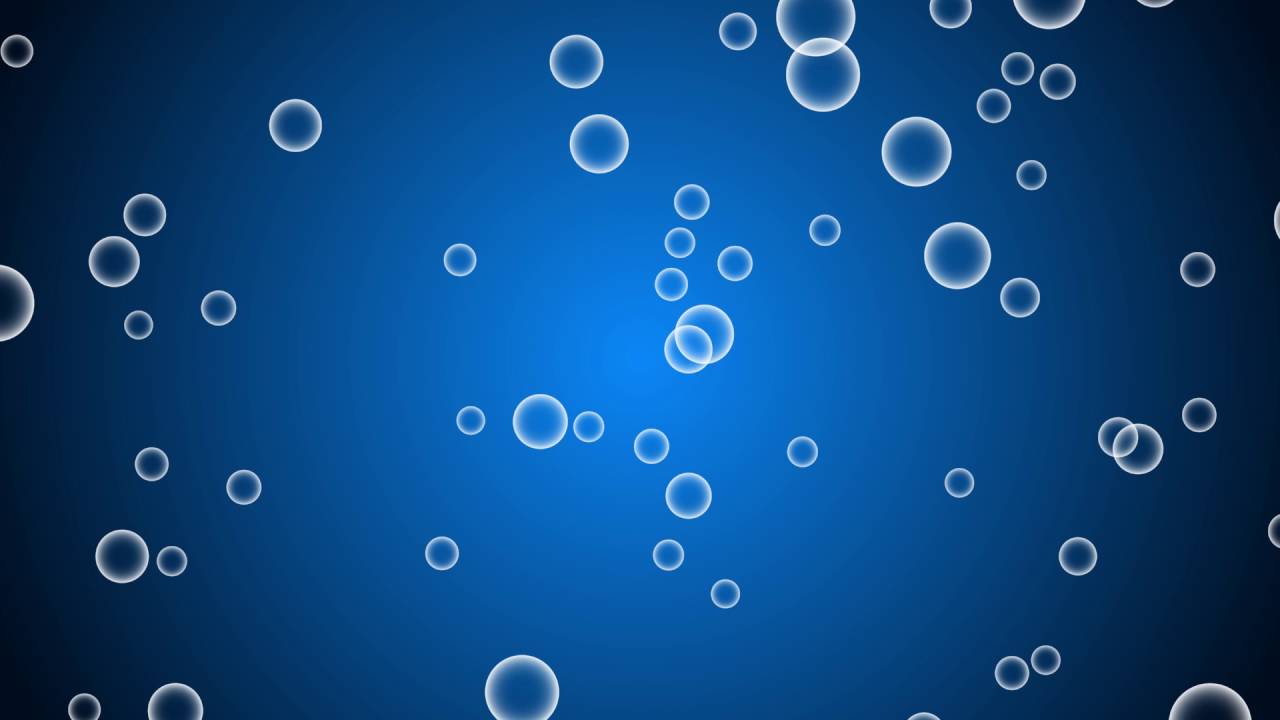
Animated bubbles background css
Animated bubbles background is a mesmerizing CSS animation that creates bubbles of varying sizes and colors.
As these bubbles float across the screen, they gently burst, creating an elegant and dynamic effect. This background is perfect for websites looking to create a relaxing and enchanting atmosphere.
This type of animation effect helps in giving a unique and attractive look to the website and helps in making dynamics website . This type of method helps user in enhancing user interactivity .
See the Pen Untitled by Kamil (@KamilDyrek) on CodePen.
CSS Bubble Background Animation
CSS Bubble Background Animation creates a dreamy background with bubbles rising and falling gracefully. This Animated Bubbles Background CSS design is very beautiful which you can use in any project. By adjusting the speed and transparency of the bubbles, you can customize the animation to match the mood of your website.
See the Pen BUBBLES! by Cassandra Rossall (@cassandraPaige) on CodePen.
CSS Bubbles Animation Tutorial
This Animated Bubbles Background CSS design is suitable for use in the background of the website. Bubbles Animation is a captivating animation that simulates waves of bubbles moving in a smooth and flowing pattern. The seamless motion creates an illusion of depth, adding a touch of sophistication to your website.
51+ CSS Calculators (Free code + demo)
See the Pen Bubble background animation by Diyorbek Olimov (@diyorbek0309) on CodePen.
Realistic Bubbles Background Animation
If you want to inject energy and excitement into your website, Realistic Bubbles Background is the perfect choice. This CSS animation bursts bubbles in an explosive manner, accompanied by vibrant colors and dynamic movements.
See the Pen Awesome Bubbles Animation with Popping Interaction by MinzCode (@MinzCode) on CodePen.
bubble background using HTML5
This Animated Bubbles Background CSS design is one of the best designs on this list. bubble background using HTML5 is a visually stunning CSS animation that creates a whirlpool of bubbles. The gentle rotation and the formation of complex patterns make this background a mesmerizing addition to any website.
See the Pen Bubbles animation by DarkCode by myroncama12 (@myroncama12) on CodePen.
CSS Bubble Animation
Imagine bubbles falling from the top of your website like raindrops. CSS Bubble Animation accomplishes just that, with bubbles cascading down the screen in a rhythmic and soothing motion. This background is ideal for websites with a calm and serene theme.
CSS Awesome Sticky Bubble Effect
Sticky Bubble Effect is a fun and lively animation that fills the screen with bubbles that rapidly pop and disappear. The dynamic nature of this background adds an element of surprise and joy, making it an excellent choice for playful websites.
See the Pen HTML5 Canvas: Animated Bubbles by Adam M. Victor (@adamvictor0012) on CodePen.
CSS Bubbles Code Examples
CSS Bubbles Code transports your website into the vastness of space. It creates an illusion of bubbles floating in a cosmic environment, adding an otherworldly and magical touch to your web design.
See the Pen CSGOOrbit Background by AbrarK (@AbrarK) on CodePen.
Animated Bubbles Background CSS
The Bubble Burst animation mimics the experience of popping bubbles on a touch screen. As users interact with the background, bubbles burst and fade away, creating an engaging and interactive experience.
See the Pen Bubbles Canvas Animation [JavaScript/JS/HTML5] by William Venner (@williamvenner) on CodePen.
CSS Animated Bubbles Background
CSS Animated Bubbles Background is a visually appealing CSS animation that blends bubbles of different sizes and colors on a gradient background. The smooth transitions and soothing colors make this background an elegant addition to any website design.
See the Pen CSS Random Bubbles background by Marko (@marko-zub) on CodePen.
Animated bubbles backgrounds created with CSS can bring life, interactivity, and charm to your website. Whether you want to create a calming atmosphere or an energetic ambiance, these top 10 animated bubbles background CSS options provide a wide range of choices to suit your design needs.
Conclusion:
Animated bubble background are the interactive background which attracts attention of the user and they don’t feel bored, this type of animated background are generally created for kids website where they learn with interaction , so if you are planning to create any website that contains the data for small age group try make the website more interactive with cool backgrounds.