In this tutorial, you will learn how to create a javascript copy to clipboard. Here I have given step by step tutorial and source code for beginners on how to create copy to clipboard javascript.
Earlier I shared with you many more types of javascript click to copy to clipboard tutorials. But it is much easier than others.
Javascript to copy to clipboard is one of the most important elements for a website. It helps to copy the information in a box. Here I have used textarea to create the box. Although you can use input. In this Textarea, you can copy everything you input with the help of a copy button.
JavaScript Copy to Clipboard
There are two ways to input text in this text area. You can add text to textarea by default. You can also type here and copy that text.
If you want to know how I made this javascript copy to clipboard then keep following this tutorial. Below I have given a demo that will help you to know how I created copy to clipboard javascript. Here you will find the required source code and live preview.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
As you can see above, I used blue as the background color of a web page. Made a box on top of it. The background color of this box is white.
First of all, we have created an input space in the box. In that Textarea, you can input the information of your choice.
How To Copy to Clipboard using JavaScript
Then created a button. If you click on the copy button, the information in that input box will be copied. I have done many tutorials on javascript copy to clipboard with you before.
Below I have shown the step-by-step tutorial and the possible results of each step with pictures. If you only have source code then you can use the download button at the bottom of the article.
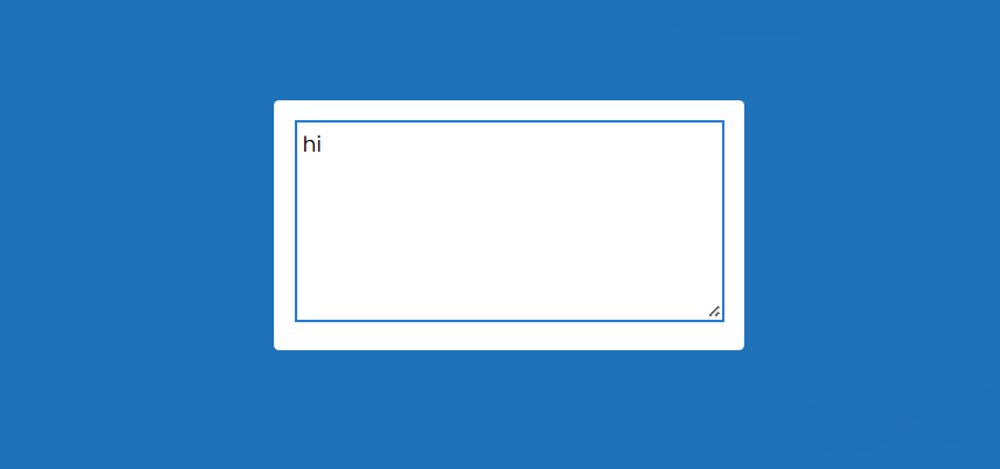
Step 1: The basic structure of the copy box
A box has been created on the web page using the following HTML and CSS codes. Which will serve as the basic structure of the project i.e. will contain all the information.
The width of this box is 350px and the background color white has been used.
Step 2: Create input space using Textarea
The input space has been created using the following HTML and CSS codes. HTML Textarea has been used to create space for input. Its min-height: 150px and 2px border has been used all around.
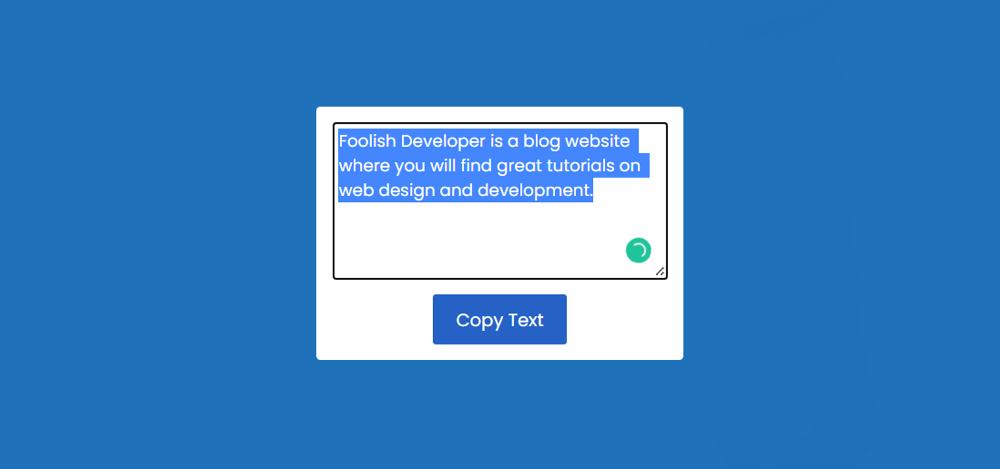
Step 3: Create a copy to clipboard button
The following code has been used to create a button in this javascript copy to the clipboard. This button has no size.
padding: 11px 22px depending on the size of the button. The button’s background color is blue and the text color is white.
Step 4: Activate copy to clipboard using JavaScript
I have done basic design of javascript copy to clipboard above. Now is the time to implement it using JavaScript.
As I said if you have a basic idea about JavaScript then you can easily understand it. Because I only used 2 lines of JavaScript here.
Hopefully, the above tutorial has helped you to know how to make a copy to clipboard using JavaScript. You can use it directly in any of your tasks. You can use this if you want to create a copy input box on your website.
Below I have given a button with the help of which you can download the source code of javascript copy to clipboard. You must comment on how you like this design.