Drop Down Navigation Menu is a common web element. If you are looking for the best CSS DropDown Menu then you have come to the right place.
Here I have created a collection with 15 Drop Down Navigation Menu. Most of the designs here are made by HTML and CSS only. Here I have given the preview and download link of all the designs.
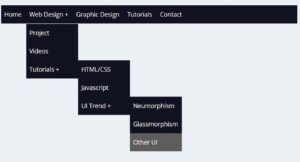
1. Pure CSS DropDown Menu
This is a very simple dropdown menu created only with HTML and CSS. However, it is not responsive. If you know CSS then you can easily make this design responsive. This is a multi-dropdown menu which means you will see many drops here.
If you want to add a lot of links or menu items to your navigation bar, you must use this item in the dropdown menu. Since no jQuery or JavaScript is used here, this would be perfect for beginners.
2. Cool Dropdown Menu Effects
This Cool Dropdown Menu has been created in a slightly modern way. However, no JavaScript was used here. Pure HTML and CSS have been used.
This design is not Responsive. Different types of color animations have been used in the dropdown menus here. This is a single dropdown bar, meaning only one drop can be found here.
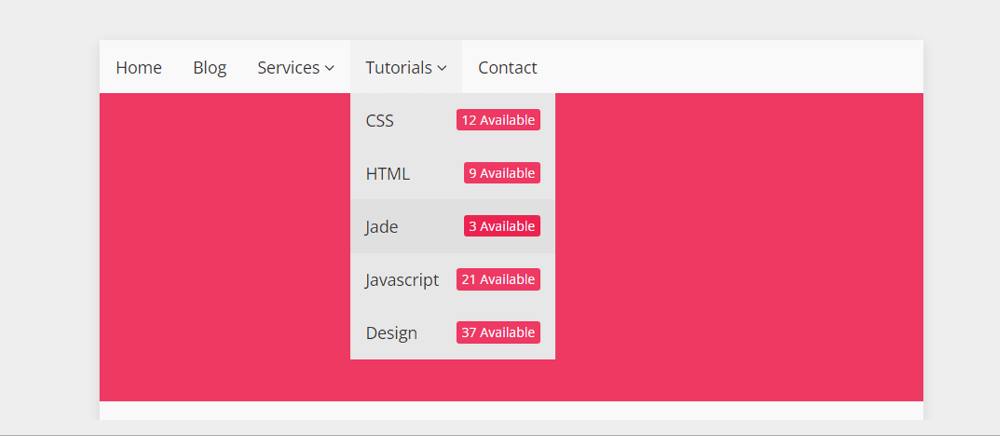
3. Drop Down Navigation Menu
This Drop Down Navigation Menu has been made much more animated. If you want to make your navigation bar a little more attractive then this would be perfect for you. Beautiful animations are used in each drop menu.
When you click on the menu, these drops will appear in front of you through various animations. It is very easy to make. This navigation bar and dropdown have been created using very little HTML and CSS.
4. Drop Down Menu
You can use the Drop Down Menu design in any profession. That is if you want to add a simple and perfect dropdown to your navbar. Then you can definitely use it. The animation is not used here but the hover effect has been added to the drop-down menu.
5. Mega Drop-down Navigation Menus with Flexbox
Mega Drop-down is currently seen on many websites. This is a Mega Drop-down Navigation Menus. Which can store a lot of information and links together.
The design that has been made here has been made in a much more advanced way. If you want to use Mega Drop-down design in your project or web navigation then this design will be perfect for you.
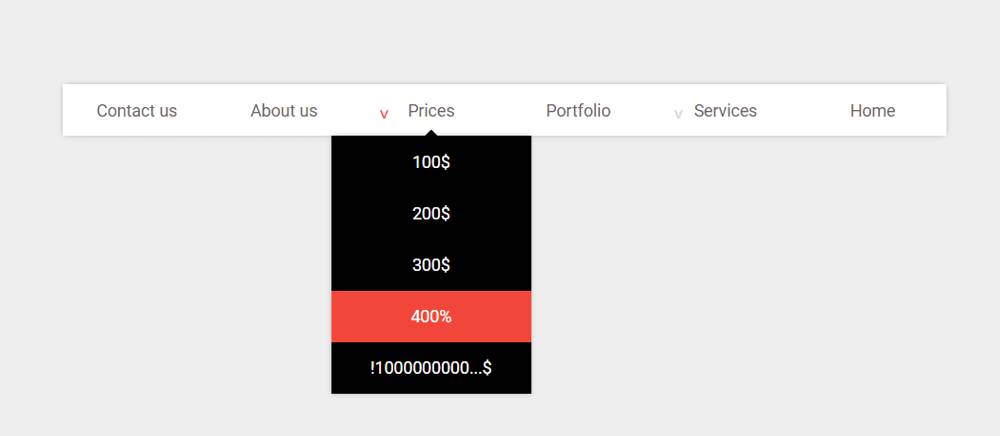
6. drop-down menu HTML CSS
This is also a simple dropdown menu, there is nothing special here. There are several menu items, two of which have dropdowns added to the navbar. Dropdowns are visible when you hover over those items.
7. CSS3 fade in Dropdown menu
This is also a multilevel dropdown menu where multiple drops can be viewed simultaneously. JQuery has been used to make it work. This will definitely help you if you want to create this kind of design using jQuery.
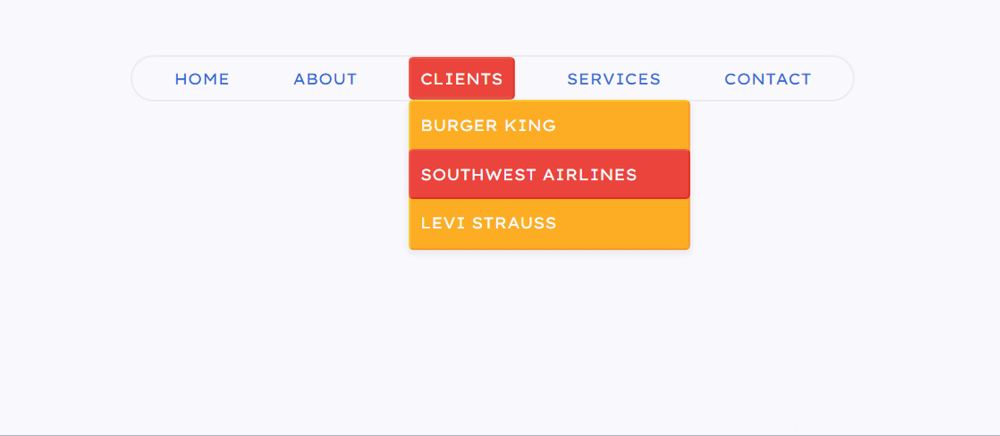
8. Navigation with Sub-Navigation
Beauty plays an important role in the case of the navigation bar. It is simple and beautifully made with different colors. You will definitely like this Navigation created by Pure HTML and CSS.
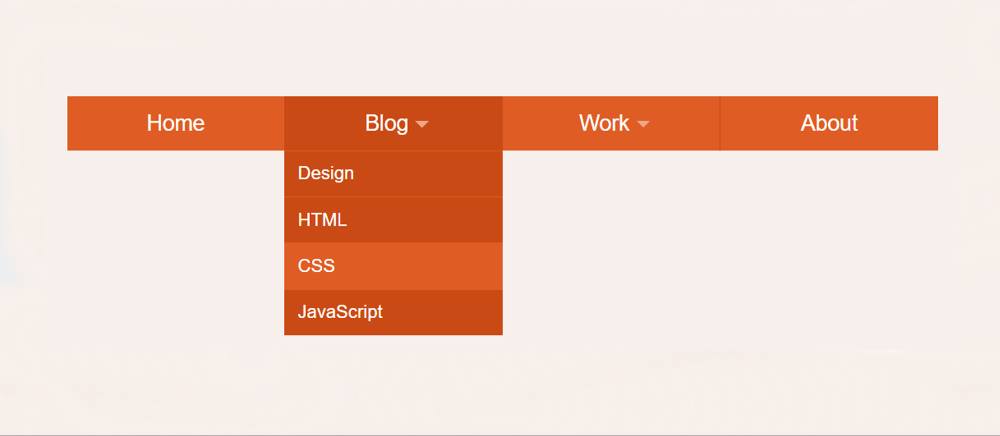
9. drop-down list in HTML
This drop-down list has been created in a unique way. Although it doesn’t look very good, it is an advanced design. Different types of hover effects have been added to each drop menu. When you move the mouse over or click on the menu items, you will see a kind of color line under those menu items.
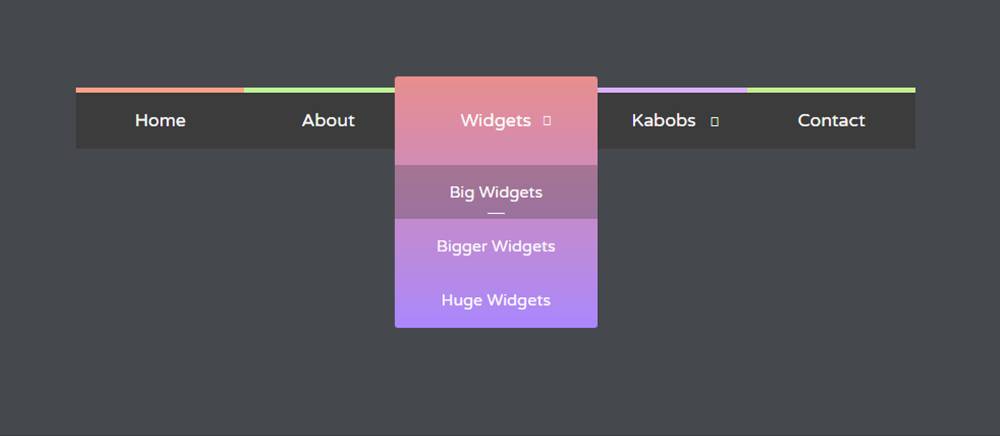
10. Responsive Dropdown Menu
Many people want to use simple dropdowns on these types of sites. In that case, you can use this design. Another important point of this design is that it is made fully responsive.
As a result, you don’t need to make it responsive. You can use this design directly in your project by making some small changes.
11. Simple drop-down navigation menu HTML
Some advanced type animations have been used here. When you watch the demo of this project, you will understand that there is a nice kind of hover animation added here. It looks very simple. It is created by HTML and CSS.
12. Responsive drop-down menu
This Responsive drop-down menu is the best design on this list. Because it is made fully responsive and fully animated. This is a much more popular design.
Many people use it in different projects. It is made with absolutely perfect and advanced color animation. The main point in this navigation bar is the use of different color animations in the background.
13. CSS only responsive dropdown menu
I have shown many simple designs before, this is one of them. However, it is not responsive and in the case of mobile, these drops did not look very good. So you have to make many changes while using it.
14. Gooey Dropdown Menu
There is a small button that can be clicked to see a box below. There are many types of emojis. You can use this type of design to place icons on social media.
Where you can see the icon below on many social media just by clicking on a button. HTML checkboxes have been created so there is no need to use any JavaScript to activate this drop-down.
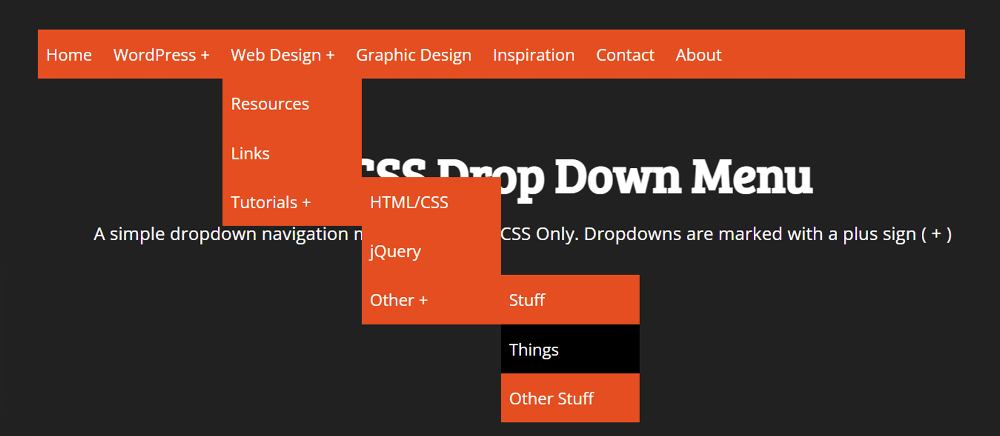
15. Pure CSS dropdown menu
The designs shown above are just a dropdown that needs to be added to any other navigation bar. However, this pure CSS dropdown menu bar has been created as a navigation bar. Here are some menu items. The dropdown has been used in each of those menu items.















(11).jpg)