Introduction:
This project is a simple dice game implemented using HTML, CSS, and JavaScript. The game involves two players who each roll a die, and the winner is determined based on the outcome of their rolls. The interface displays the result of each roll and announces the winner or if it’s a draw.
This project showcases a fun-filled game crafted with HTML, CSS, and JavaScript. Roll the dice, challenge your luck, and revel in the excitement as you compete against friends or the computer. With a user-friendly interface and intuitive gameplay, this game promises hours of entertainment for players of all ages. So, get ready to embark on an adventure filled with suspense, strategy, and endless fun!
Explanation:
The HTML structure consists of a container with two dice elements representing Player 1 and Player 2. There’s a button to initiate the game, and a heading to display the result. CSS is used for styling, making the interface visually appealing with player names, dice images, and a play button.
Structure:
- HTML:
- Contains the structure of the game interface.
- Defines elements such as headings, dice images, and the play button.
- CSS:
- Defines the styles for various elements like container, dice, player names, dice images, and the play button.
- JavaScript:
- Manages the game logic and functionality.
- Imports dice images and defines an array to hold them.
- Retrieves necessary DOM elements like dice images and the play button.
- Defines functions for rolling the dice and displaying the result.
- Sets up an event listener on the play button to trigger the game when clicked.
JavaScript Logic:
play()function:- Generates random numbers between 0 and 5 to simulate dice rolls.
- Updates the source attribute of the dice images to display the corresponding dice faces.
- Calls
showResult()function to determine the winner based on the rolled numbers.
showResult()function:- Compares the rolled numbers of Player 1 and Player 2.
- Updates the result heading with the outcome of the game (Player 1 wins, Player 2 wins, or Draw).
Purpose of Functions:
play():- Initiates the game by rolling the dice and updating the display.
- Invokes
showResult()to determine the winner.
showResult():- Determines the winner based on the rolled numbers.
- Updates the result heading accordingly.
Overall, this project demonstrates how to create a simple game using basic web technologies and illustrates the use of JavaScript for implementing game logic and interactivity.
SOURCE CODE:
Download Source Code
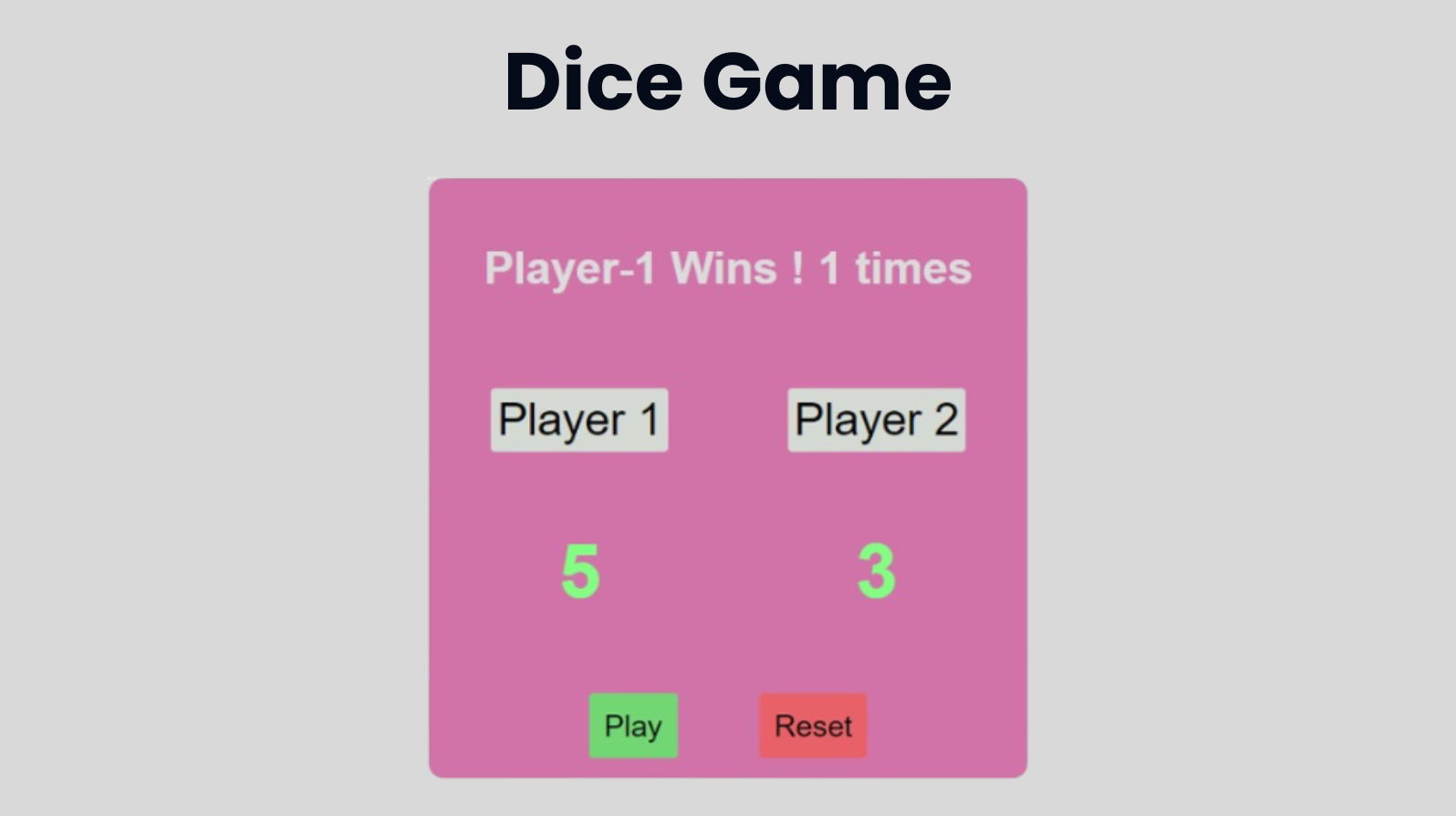
OUTPUT :