In this article, you are going to learn how Pagination is created using HTML and CSS. Pagination is an important part of a website that helps to divide web pages into different pages. It doesn’t take a professional to see any large type of content on a page. In that case, the page is divided into different sections using this pagination.
You can use programming languages like JQuery, JavaScript, etc. to make it. However, I have shown that the easiest way is to design pagination using only HTML and CSS programming code. Any website has two designs, one is infinity and the other is pagination. Examples of Infinity are Facebook, Pinterest and the biggest example of pagination is the Google search engine. When you search for something on Google, it is divided into different pages.
There are ten posts on the first page and ten more on the next page. In this way, the search results are divided into different pages. When a page of your website is linked by a lot of information, you can divide that page into different parts. The design of this article is completely simple and uses the simplest HTML and CSS programming code. It is built using only 4kb code.
Below I have made the design of this pagination step by step and all the information collaborators. You can follow the video tutorial below for additional information.
Hopefully, you have learned how to make it from the video above. If you want to see the live demo of this pagination, you can use the demo button above. You can use the download button above to download the HTML and CSS programming code required to make it completely free. Below I have shown the code required for each element with pictures so that you can get complete information.
Step 1: First of all, design the background
The following programming codes have been used to design the background for this pagination. I used gradient colors (pink and blue) in the background. You can change the color to your liking or use any image.
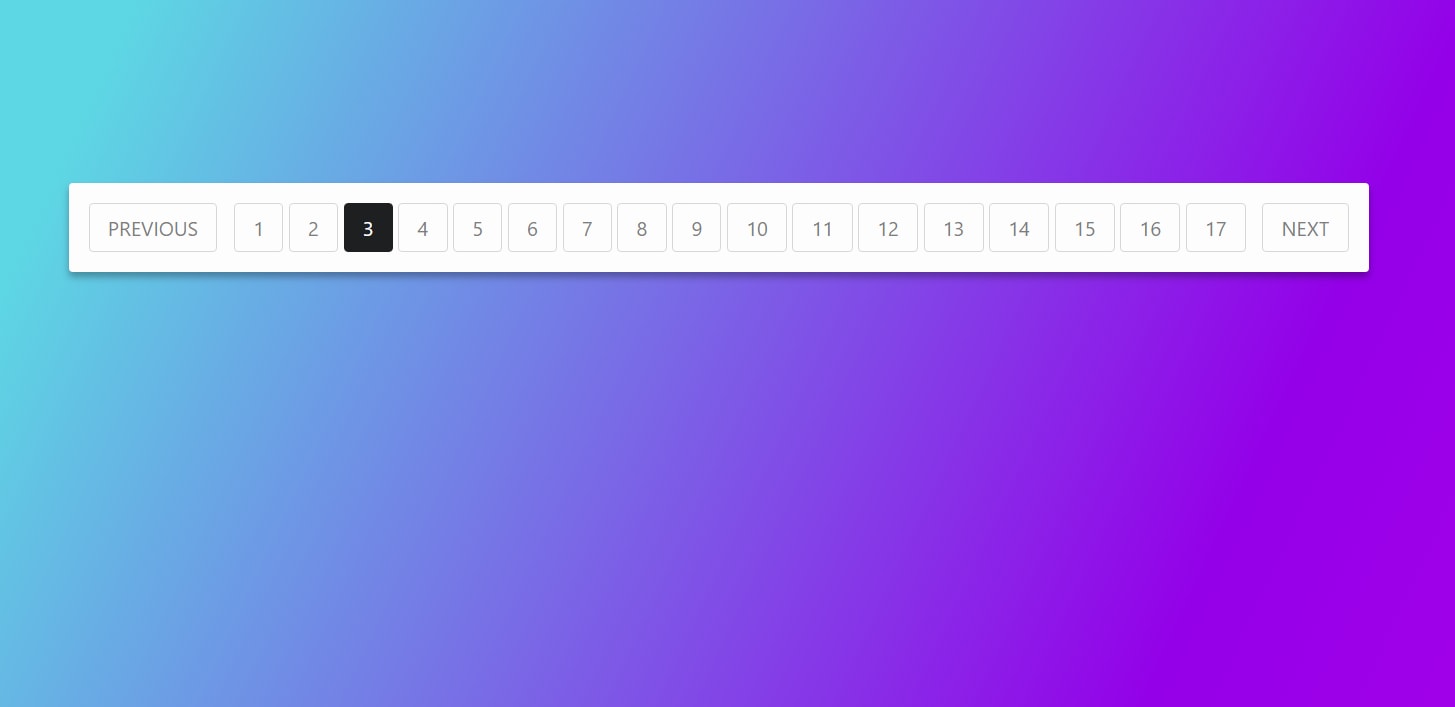
Step 2: Create the buttons of this pagination using HTML
The following programming code is the HTML code that helped to create the buttons in this design. A total of 19 buttons have been used in this case. Of which 16 are made up of numbers and the other two are the previous and next buttons respectively.
Step 3: Design the buttons using CSS code
The following codes are the CSS programming codes used to design this pagination. The color of its background is kept white and each button is highlighted by a black border. In this case, there is an active button. When you search for something in a search engine, it is on the first page. In that case, the number one button is always active. Exactly the same here I have kept the number three button active. Some special code has been used for this which is given below.
Step 4: Create the numbers in the pagination
The following codes are the CSS programming codes used to generate the numbers in this pagination. If you look at the HTML code, you will see that I did not use any number there. These numbers are generated using the full CSS programming code (). These numbers are made up of just one code.
Hopefully, the other tutorials have helped you completely. I use only HTML and CSS programming code to create this pagination. If you encounter any problems while making it, you can definitely let me know in the comments. I will help you. You can follow the video tutorial above to know more. Thank you so much for reading this article to the end.